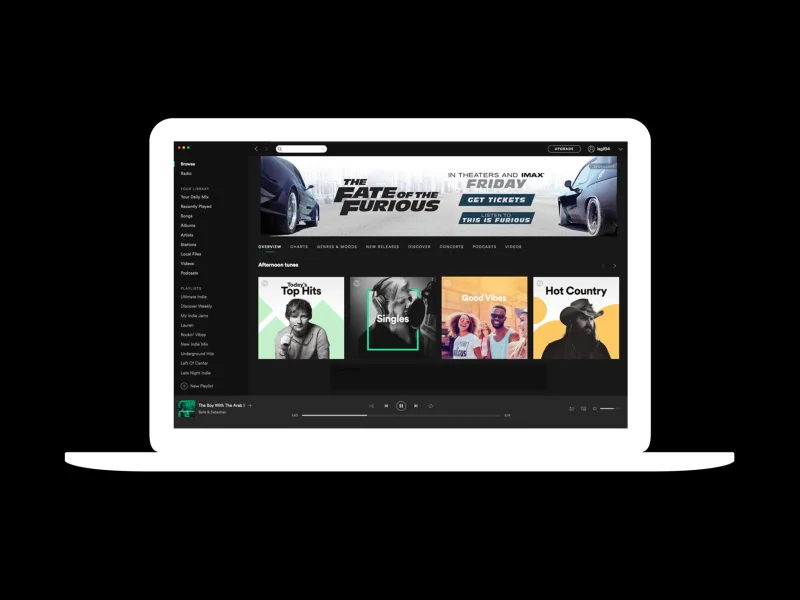
Consigue colocar tu marca en la página de inicio de Spotify.
Utiliza este formato para ser la primera imagen de tus usuarios al abrir la aplicación. Aparecerás durante 24 horas con un banner clicable y con contenido multimedia, lo que facilitará al usuario a interactuar.
El único punto negativo es que únicamente está disponible en la web del escritorio.

Especificaciones
Descargar la plantilla .PSD de Homepage Takeover
Componente 1: imagen de fondo
Dimensiones de la imagen: 1200×270
Tipo de archivo: JPG
Tamaño máximo de archivo: 1 MB
Seguimiento de terceros:
– Solo Click Command y píxel 1×1.
– Todas las etiquetas de terceros y URL de seguimiento tienen que estar en formato https.
Animación: No se admite. Todas las animaciones deben estar dentro del área interactiva.
Requisitos adicionales:
– Debe alojarla Spotify.
– Es necesario en todas las campañas tener imagen de fondo.
—
Componente 2: área interactiva
Dimensiones de la imagen: 800×235
Seguimiento de terceros:
– Etiquetas JavaScript o iFrame.
– Todas las etiquetas de terceros y URL de seguimiento tienen que estar en formato https.
Animación:
– Tipo de archivo: HTML5
– Notas: ninguna de las aplicaciones de Spotify admite Flash.
Vídeo:
– Tipos de archivo: formato .webm o .ogv.
– Notas: el vídeo se reproduce automáticamente en silencio.
– Para todo vídeo, se requiere reproductor HTML5 y cumplir los siguientes criterios:
– Tamaño máximo de archivo: 25MB
– Peso máximo del vídeo: 20MB
Audio:
– Tipo de archivo: formato .ogg
– Notas: el vídeo se reproduce automáticamente en silencio; tiene que incluir controles de reproducir, parar y volumen, para que el usuario pueda activar el sonido pulsando.
– Volumen: normalización RMS a -14 dBFS.
– Normalización de pico a -0,2 dBFS.
URL de destino:
– Debe abrirse en una nueva ventana de navegador.
– Los URL deben dirigir solo a destinos https.
Requisitos adicionales:
– Debe alojarla un tercero.
– El área interactiva flota sobre el fondo y debe caber dentro de la imagen de fondo de 1200×270.
– Colocar los elementos clave de imagen de marca dentro del área interactiva, ya que puede que la imagen de fondo no se muestre a usuarios con pantallas pequeñas.
– No colocar elementos de marca en la esquina superior derecha, ya que esta zona irá cubierta por un botón que indica “Patrocinado”.
– Todo contenido creativo que tenga un área interactiva (p. ej. rich media) debe ir acompañado de una imagen alternativa de respaldo.
– La animación o los vídeos no pueden superar el 40 % de la CPU de un usuario. Habitualmente la animación continua y las secuencias de animación pesadas provocan un alto consumo de CPU.
– También aconsejamos utilizar una incrustación de YouTube para Homepage Takeovers que utilicen contenidos en vídeo y sean servidos por DoubleClick.
– La duración máxima recomendada de las animaciones/vídeos es de 30 segundos.
– Todo contenido con audio o vídeo tiene que incluir también controles de reproducir, parar y volumen y el audio tiene que estar apagado por defecto.
– No se admiten efectos hover.
Performance Guidelines
Queremos que saquéis todo el partido posible a vuestro presupuesto de publicidad. Por ello, os pedimos que cumpláis un par de sencillas directrices a la hora de crear vuestro contenido, para garantizar un buen funcionamiento de los anuncios.
– No animar propiedades CSS ineficientes. Como principio básico, animar solo propiedades aceleradas por hardware: transformación, escala, rotación y opacidad. Todo lo demás, como box-shadow, por lo normal tiene resultados mucho menos eficientes al animarse, con una gran carga para la CPU y menores FPS.
– Evitar las animaciones jQuery siempre que sea posible. Funcionalidades como fadeIn() y fadeOut() se implementan más eficientemente como animación de opacidad, por ejemplo.
– Probar el funcionamiento. Como mínimo, echar un vistazo al Monitor de Actividad y ver la carga para la CPU del proceso de Chrome al ejecutar el anuncio. Lo ideal sería abrir Chrome DevTools y mirar también si hay cuellos de botella en la pintura.
Spotify se reserva el derecho de retirar sin previo aviso cualquier anuncio que se detecte que deteriora el funcionamiento de nuestra aplicación.


 Megabanner Spotify Ads: guía completa de especificaciones.
Megabanner Spotify Ads: guía completa de especificaciones.
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.